-
-
WordPress 5.6.1已发布,修复20多个错误
WordPress 5.6.1 已发布,该维护版本具有 20个错误修复以及为块编辑器修复的7个问题。这些错误会影响WordPress 5.6版本,请进行升级。- 1.1k
- 0
-
WordPress程序百度快速收录 API 提交代码及教程
百度搜索资源移动专区准备关闭是怎么回事呢?百度搜索资源移动专区相信大家都很熟悉,但是百度搜索资源移动专区准备关闭是怎么回事呢,下面就让小编带大家一起了解吧。- 1.6k
- 0
-
WordPress 5.3.2 修复5个重要问题,请及时更新
WordPress 5.3.1发布后不久,就收到了一些相对严重的问题反馈,所以WordPress官方在较短时间内就发布了 WordPress 5.3.2,主要修复以下问题- 901
- 0
-
-
[WordPress主题修改]给7b2及其他主题文章页增加图片Fancybox灯箱效果-支持放大自动播放等
使用7b2主题后有很多很多的不习惯,功能感觉其实都差不多,但学习的空间更多了,比如vue.js等等等等,今天我们就来给7b2增加一个灯箱效果- 1.7k
- 0
-
[WordPress主题]大前端dux5.3无限制去验证版
DUX主题是基于WordPress程序的主题,由themebetter团队原创开发,是目前比较火的wordpress主题,界面也比较好看,做一个个人博客完全够用了,今天放出来的就是DUX5.3主题,已去除域名限制。(刚买没一个月官方又说更新了dux5.4,难受) 更多功能介绍 直达链接:在列表页和文章页都有展示,你可以选择开启、是否新窗口打开、是否需要加nofollow,甚至修改”直达链接“这几个…- 1.5k
- 0
-
WordPress 5.2.2 维护更新,修复13个问题
WordPress 5.2.2修复了13个错误,包括对古腾堡区块编辑器,可访问性,国际化和5.2中引入的站点健康功能的改进。具体更新如下: #45094: 仪表板元素并不总是具有清晰的焦点状态、标签排序 #46289: RTL Bug – 媒体模式中的错误导航箭头 #46749: Firefox中“帮助”部分底部显示额外边框(响应:778 * 841) #46881: 站点健康 :改进标题元素的水…- 1k
- 0
-
WordPress 5.2.1 已发布,修复了33个错误等
WordPress 5.2.1 已经发布,此维护版本修复了33个错误,包括对区块编辑器、可访问性、国际化和5.2中引入的站点健康功能的改进。 WordPress 5.2.1是一个短周期维护版本。预计5.2.2版将在大约两周后推出。 您可以下载WordPress 5.2.1 或访问仪表板→更新,然后单击 立即更新。支持自动后台更新的网站已开始自动更新。 Results (32) Ticket S…- 1.1k
- 0
-
WordPress常用的函数方法及调用
选择使用 WordPress来搭建博客,主要原因便在于 WordPress有较高的流行度,还有各种围绕其进行的 开发的扩展功能应有尽有,基本上可以说我们在博客建设中所需的任何功能,都已有人想到并得到实现,让你不必在博客具体的技术实现及功能扩展方面投入过多的精力,而更专注于内容建设。 本文以技术手册的方式简单汇总 WordPress主题模板的基本资料,希望能对 WordPress 主题模板 开发的朋…- 1.3k
- 0
-
WordPress 5.2 正式版发布,让网站更安全
WordPress 5.2 已经发布了,目前在网站后台已经看到更新推送信息,8说了,开升! WordPress 5.2版本,命名为“Jaco”,以纪念着名和革命性的爵士贝司手Jaco Pastorius,可在WordPress仪表板中下载或更新。如果出现问题,此更新中的新功能可以比以往更轻松地修复您的网站。还有更强大的工具可用于识别和修复配置问题和致命错误。无论您是帮助客户的开发人员还是您自己管理…- 1k
- 0
-
[WordPress主题]主题巴巴-爱前端模板-iux1.0.1分享
爱前端是一款由主题巴巴团队原创设计开发的WordPress博客、自媒体、资讯主题。主题首页内容可展示幻灯片置顶文章、专题列表等精妙设计的内容模块,对网站用户具有极大吸引力。主题还配备了强大的后台控制面板,您无需触碰任何代码,轻点鼠标即可完成对主题、网站的各种细节和功能设置。 如果你希望搭建一个漂亮、专业的博客、资讯网站或者个人网站,那么这款爱前端主题会是一个非常不错的选择。 主题特色 自适应设计(…- 1.8k
- 0
-
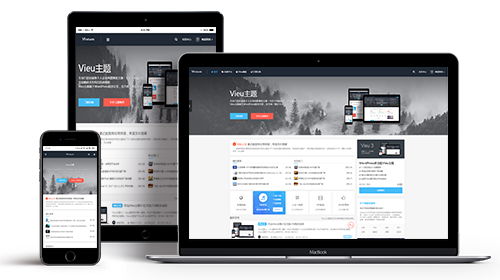
本站Vieu主题V4正式版介绍购买说明
Vieu主题4.0,Vieu模板官方唯一模板,专业打造轻量级个人企业风格博客主题!专注于前端开发,全站响应式布局自适应模板。Vieu主题基于WordPress程序开发,官方统一售价69¥ 个人企业主题全站响应式自适应模板,一个模板手机电脑平板都能访问 后台登录保护本模板支持后台自定义密码登录访问禁用xmlrpc等为您保驾护航 三种风格页面拥有三种显示风格购买一套拥有三套模板风格分别为博客、cms、…- 3.6k
- 0
-
解决WordPress 5.1后回复评论框不跟随、页面刷新问题
好久没更过博文了,更新也是转别人的233,这回修复wp在升级5.1版本后评论框不跟随、页面自动刷新的问题、当时我的解决方法很简单,找了半天才找到,替换5.0版本的comment-template.php就得了。。。(博主摸了半天才摸出来)下面是更好的解决方案~ 博客升级到 5.1.1 已经有一段时间了,但是一直都没留意到点击评论回复会有问题,今早无意间发现点击【回复】不单是评论框不出现还会刷新当前…- 1.3k
- 0
-
WordPress-限制后台登陆次数插件-Limit Login Attempts Reloaded(含博主自翻译文件)
通过正常登录以及使用身份验证cookie限制可登录尝试次数。 默认情况下,WordPress允许通过登录页面或发送特殊cookie进行无限次登录尝试。这允许相对容易地通过暴力破解密码(或哈希)。 限制登录尝试重新加载阻止Internet地址在达到指定的重试限制后进一步尝试,使得暴力攻击变得困难或不可能。 2019-5-14 16:24:25:博主发现了更好用的插件,自带简体中文汉化哦:插件下载:A…- 2.2k
- 0
-
WordPress 5.1 “Betty” 发布
WordPress 5.1,取名为“Betty”,以纪念著名的爵士乐歌手Betty Carter,已经可以在后台看到更新推送。 继WordPress 5.0之后 - 引入新的区块编辑器的主要版本 – 5.1专注于优化编辑器,特别是提高编辑器的整体性能。此外,此版本为更好、更快、更安全的WordPress铺平了道路,为网站管理员和开发人员提供了一些必要的工具。 站点健康 考虑到安全性和速度,此版本…- 1k
- 0
-
解决DUX主题侧边栏最近评论评论时间不准的问题
[hermit autoplay="false" mode="circulation" preload="auto"]netease_songlist#:1346053083[/hermit] 其实博主老早就发现这个问题了,也百度了方法,几乎都是让你更改程序或php.ini的时区,但原因并不是这样,下面我们来慢慢分析~ WordPress…- 1.4k
- 0
-
WordPress 后台打开速度慢? 一个插件解决问题!
一直以来饱受wp后台缓慢,今天百度才得知原因,是因为wp默认加载了google字体,国内你懂得。。。 解决方法 1.在后台安装插件 Disable Google Fonts ,一步到位,直接禁用了google字体,这样就可以提高访问速度了。(效果杠杠的,没的说) 2.添加代码至function.php文件 找到模版函数文件(functions.php),在这个文件添加如下代码: // 后台禁用Go…- 1.5k
- 0
-
WordPress 5.0.1 安全版本发布 附修改回旧版编辑器的方法
这个新编辑器用的不是挺好用啊。。。。(果断回旧版编辑器233 下面有修改方法) WordPress 5.0 及更早版本受到以下错误的影响,这些错误在 5.0.1 版中得到修复。对于尚未更新到 5.0 的用户,还可以使用更新版本的 WordPress 4.9 及更早版本。 上周发布的 WordPress 5.0 已经看到了它的第一个安全更新,它解决了从3.7开始的所有以前版本的 WordPress …- 1k
- 0
-
WordPress 5.0 Beta 1 发布新的默认编辑器和主题
WordPress 5.0 Beta 1 已经发布,大家可以下载测试了,但是请不要在正式的线上网站上启用。 默认编辑器 Gutenberg WordPress 5.0 的主要更新就是新的默认编辑器 Gutenberg,相信这个大家早就知道了:(我觉得不是很好用233) Gutenberg 编辑器提供了现代的、富媒体编辑体验。您可以创建灵活、美观的内容而无需编写任何代码,或者您可以深入了解块编辑器提…- 1.1k
- 0
-
DUX实现评论框打字震动
咳咳,在之前研究了一下这个神奇的JS,还行,效果也不错,现在分享给大家 以下是简单的部署步骤(不限于 WordPress,标准 HTML 网页均可使用): 1、将以下代码保存为 js 文件,比如 xxx.js 上传到网站主题目录: ((function webpackUniversalModuleDefinition(root,factory){if(typeof exports==="…- 1.8k
- 0
-
网站一段自定义显示问候语代码和背景色
自定义问候语和背景色,代码来自某博客的样式,代码由css加html而成,代码直接复制下面的来用,也可以把css分开问候语如果你喜欢可以不改。 代码如下 <html> <head></head> <body> <aside id="php_text-8" class="widget php_text wow fade…- 1.9k
- 0
-
你的网站被镜像了?不用怕
前言:博客在百度搜索里发现了我站被镜像了,所以百度了一下得到以下的解决方法 1、图片onerror与js代码方案 龙笑天下分享的通过拆分域名链接与镜像站比对,然后用img标签src空值触发onerror来执行js比对,比对失败则跳转回源站。 代码如下:(复制粘贴到主题的functions.php最后一个?>之前) add_action('wp_footer','…- 1.9k
- 0
-
WordPress页面添加.html伪静态后缀
默认WordPress页面不能实现伪静态链接,比如自建模板自带的网站地图页面别名为:sitemap.html,手动在链接中添加“.html”,会自动转码为”-html“,但万能的WordPress,你能想到的功能都会有相应的插件帮你实现。 将下面代码添加主题functions.php中即可。 // 页面链接添加html后缀 add_action('init', &…- 2k
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!




![[WordPress主题修改]给7b2及其他主题文章页增加图片Fancybox灯箱效果-支持放大自动播放等](https://cdn.wc1234.cn/wp-content/uploads/2019/10/QQ截图20191010230740.png)
![[WordPress主题]大前端dux5.3无限制去验证版](https://cdn.wc1234.cn/wp-content/uploads/2019/06/d6024fe597dc1fd.png)
![[WordPress主题]主题巴巴-爱前端模板-iux1.0.1分享](https://cdn.wc1234.cn/wp-content/uploads/2019/05/8d9afec6c0d5963.png)